Все
чаще со страниц различных изданий, посвященных Web, да и просто из Сети мы
слышим такую фразу – «У вас медленно загружаются страницы? Ну а что вы хотите
от модемного соединения? Скорости выделенки?».
Давайте
проанализируем этот ответ. Что медленно загружается? Страницы. Вот именно,
страницы. Мы же часто пытаемся свалить все свои беды, как люди любят это делать,
не на себя, а на скорость соединения. Нет, конечно, и она бывает иногда,
откровенно говоря, не очень, но если скорость соединения стабильна (к примеру,
1 кб/c), то дело уже, увы, не в ней. А в чём же? Попробуем разобраться.
Часть
первая: Оптимизация Кода
Запускаем
любимый инструмент любого Web-дизайнера – Notepad, и начинаем изучать код. Вне зависимости от
редактора, в котором код был создан, если только он не писался «ручками», или
не правился ими же, родимыми, видим мы очень красивый html, заботливо
отформатированный, чтоб читался удобнее и редактировался быстрее. Вот только
всё это уменьшает скорость загрузки, причём намного. Я не призываю Вас вырезать
все пробелы, символы табуляции и прочее, но постарайтесь обойтись минимумом. К
примеру, сам я пишу свои страницы вручную и код стараюсь сделать максимально
компактным, правда, не в ущерб пониманию. Это, кстати, бережёт и траффик, и
время, потраченное на обновление файлов по FTP, и много чего ещё. Жаль только,
что немногие пользуются этим советом. На одних только пробелах можно сэкономить
до трети объёма страницы.(!)
Идем
дальше… Безжалостно вырезаем все комментарии, благо они никому, кроме Вас, не
нужны. Многие возразят, сказав, что так легче позже вспомнить, что и где. Оно
конечно правильно, но ведь и плагиаторам тоже будет проще. А вообще – ешьте
побольше грецких орехов – закрепляют...
Очень
много нерациональностей, а стало быть – и мороки для нас с Вами обычно содержит
тег font. Особенно изысканный
мусор выдают старые версии FrontPage. Сейчас его вроде уже не так много, но работы всё равно
хватает. Посмотрите сюда:
<font
face="Verdana, Arial, Helvetica, sans-serif"><font
size="2">Yo!</font></font>
Что
Вам здесь не нравится? Лично мне – два подряд тега <font> – их вполне было
можно бы скомпоновать в один. Мелочь? Отнюдь нет. Кстати, часто встречается в
меню. Вот правильный вариант:
<font
face="Verdana, Arial, Helvetica, sans-serif"
size="2">Yo!</font>
Но
и это еще не всё – можно убрать кавычки, опять же, так бездумно расставленные
редактором. Они нужны лишь только в атрибутах alt и href, а также в meta-тегах. Всё, больше нигде.
А есть практически повсеместно.
Вот
ещё одно нагромождение, которое тоже очень часто встречается в меню. Такой
перл, согласитесь, несёт в себе немало бесполезного кода. Думаю, несложно
понять, что на самом деле тег font должен быть только один.
<font
face="Verdana, Arial, Helvetica, sans-serif"
size="2">Главная</font>
<font face="Verdana, Arial, Helvetica, sans-serif"
size="2">Проекты</font>
<font face="Verdana, Arial, Helvetica, sans-serif"
size="2">Ссылки</font>
Этим
дело, в общем-то, не ограничивается. Визуальные редакторы сделают Вам ещё много
гадостей: пропишут длину и ширину таблиц и ячеек, могут добавить лишние пробелы
перед и после тегов. Последние версии FrontPage часто грешат вставкой тегов, указывающих на
язык документа (речь не о meta-теге charset), различных стилей. Например, вот это
вытащено из посещенной недавно страницы:
<P
align=left><FONT face=Arial color=#ff0066><SPAN
style="FONT-WEIGHT: 700; FONT-SIZE: 11pt">
Hyper-Threading<FONT style="FONT-WEIGHT: 700; FONT-SIZE:
11pt"> Enable</SPAN>
<SPAN style="FONT-WEIGHT: 700">, или зачем нам нужен степпинг
<SPAN lang=en-us>D1?</SPAN>
Опровергну так же ещё несколько советов, так или иначе связанных с
оптимизацией кода. Во-первых, никогда не заменяйте логические стили
физическими, что бы Вам не говорили, то есть не пишите <b> вместо <strong>, <i> вместо <em>, и так далее. Там, где это возможно, вместо
символов кавычек, тире и прочих знаков используйте escape -последовательности. Не знаете, что это такое? Не беда – читайте этот урок по web-дизайну. Также не используйте различных
специальных символов, вроде одинарной кавычки и знака номера. А то, не ровен
час, посетитель Вашего сайта вместо знаков препинания увидит непонятные
закорючки типа
.. Не
увлекайтесь длиннющими тегами content и keywords. Это вам не только не поможет,
но даже навредит – после определенного количества символов поисковые системы
уже не обращают на них внимания, зато длинные описания уменьшат для робота вес
действительно важных слов. И забудьте про списки ключевых слов в комментариях –
это не просто бесполезно, но и вредно, по причинам, изложенным выше
Нужны
ли на страницах вашего сайта Java-скрипты? Например, часы, дата, снег и прочие
бесполезные вещи. Или вы полагаете, что каждый Ваш посетитель зашёл на сайт с
большого бодуна и не помнит, какой сегодня день недели, а вдобавок успел ещё и
по снегу соскучится? Наверное, нет. Тоже убираем… Не рекомендую, кстати,
использовать и меню, основанные на JavaScript – мало того, что объёмы кода обычно не
маленькие, так еще и технология эта может быть у пользователя отключена, или
вообще не поддерживаться. Знайте – он тогда помянет всех Ваших родственников,
вплоть до седьмого колена.
Итак,
оптимизация кода вроде закончена. Перейдем к оптимизации самой главной
составляющей любого сайта – оптимизации дизайна.
Часть
вторая: Оптимизация Дизайна
Начнём
оптимизировать дизайн сайта. Это значит, что мы постараемся максимально его
облегчить, убрав оттуда всё лишнее. Ведь ни для кого не секрет, что посетители
на сайт ходят, прежде всего, за информацией, и им не очень интересно, сколько
средств Вы вбухали в разработку логотипа, для них важен контент. Правда, очень
многие об этом забывают. Я про web-мастеров, не про
посетителей. Наша задача – сделать дизайн лёгким и быстрозагружающимся, или
хотя бы создать у пользователя иллюзию скорости. Готовы?
Как
Вы уже знаете, большинство дизайнерских макетов строится на таблицах. И именно
поэтому и Вы, и я не раз наблюдали такую картину: на странице долгое время
ничего нет, лишь строка состояния браузера извещает, что что-то загружается, и
вдруг перед вами во всей красе предстает вся страница. Почему это происходит и
что можно сделать?
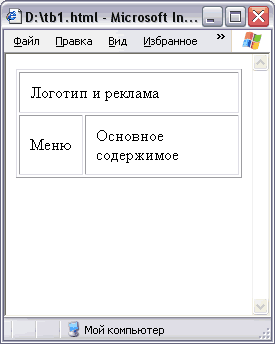
Давайте
рассмотрим стандартный трёхпанельный макет, на основе которого обычно
верстаются страницы:
<table>
<tr>
<td colspan=2>
Логотип и реклама
</td>
</tr>
<tr>
<td>
Меню
</td>
<td>
Основное содержимое
</td>
</tr>
</table>
Выглядит он вот так: 
В
основе всего макета лежит одна большая таблица и именно это – его главный недостаток
– пока браузер не загрузит всё содержимое таблицы, он не сможет её отобразить.
Именно такую ситуацию мы чаще всего и наблюдаем, вернее, не наблюдаем…
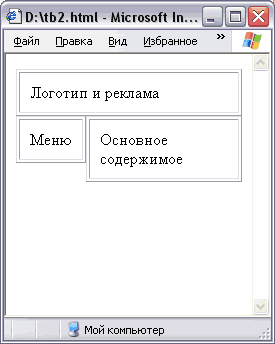
Однако,
данный недостаток довольно легко обойти. Для этого необходимо построить макет,
используя не одну, а три таблицы – для верхней, левой и правой частей. Тогда
браузер, загрузив одну из этих частей, сможет её отобразить. Вот необходимый
код:
<table>
<tr>
<td>
Логотип и реклама
</td>
</tr>
</table>
<table align=left>
<tr>
<td>
Меню
</td>
</tr>
</table>
<table align=right>
<tr>
<td>
Основное содержимое
</td>
</tr>
</table> И вот как это выглядит: 
Вы
наверняка заметили некоторые визуальные несоответствия второго макета первому:
большее количество рамок и разную высоту колонок «Меню» и «Основное
содержимое». Если первое легко устраняется установкой невидимых рамок таблиц,
то второго избежать сложнее, а этот момент весьма важен, если цвет фона таблицы
меню отличается от цвета фона таблицы с основным содержимым. Здесь основной
путь – установка цвета фона, совпадающего с цветом фона таблицы меню.
При
столь незначительной доработке кода нам удалось добиться важных, с точки зрения
пользователя, перемен. Теперь посетителю Вашего сайта не нужно ждать полной
загрузки страницы – он сможет увидеть её, как только загрузится хотя бы одна из
частей.
Не
упускайте из вида положительных сторон, предоставляемых данной технологией. Её
использование приводит к весомому преимуществу – пользователь не теряет интерес
к странице, ожидая её загрузки, он уже после небольшого периода ожидания может
начать знакомиться с содержимым страницы.
Ещё несколько
советов.
Не
ставьте на страницы большое количество кнопок-счётчиков. Мало того, что они
тоже требуют времени на загрузку, большое их количество позволит судить о Вас,
как о плохом Web-мастере. А если вспомнить ещё и о том, что код у них, в
общем-то, не маленький..
Заключение
Оптимизация
кода «ручками», безусловно, требует очень много времени. Но это того стоит. А
не стоит пользоваться всякими различными программами, оптимизирующими Ваши
страницы. Честно скажу – перепробовал много разных вариантов, и ни один мне не
понравился. Одна программа компрессировала HTML-код, затем, используя скрипт для распаковки его
на клиентской машине, что я считаю совершенно недопустимым; вторая тоже
отличилась – подменила все логические стили физическими, третья потерла все
скрипты, приняв их за комментарии…
Надеюсь, после прочтения данной статьи Ваши страницы станут хоть немного
легче. И Азбука Киберсанта будет рада, что в этом будет и ее доля вины. Спонсор: PROTOPLEX 
При копировании для
дальнейшего размещения, пожалуйста, обеспечьте наличие активной ссылки www.tiptopyes.com
|